
Websites






Introduce

PROJECT

Web/Moblie
AZING
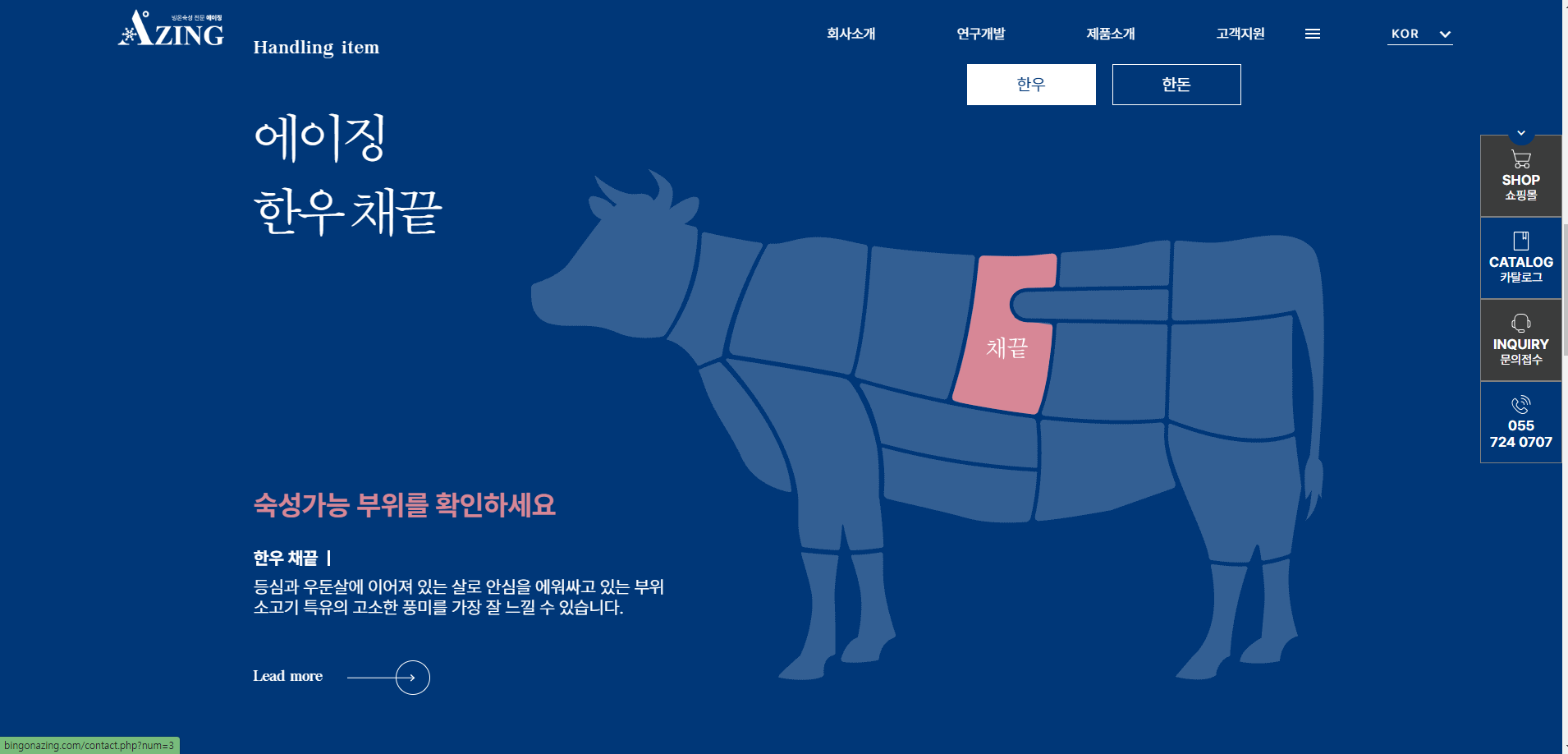
Fullpage 기반으로 GSAP, Swiper, Imagemapster 등
다양한 라이브러리를 사용하여 페이지를 제작
네이버, 구글, 다음 검색 연동 및 구글 애널리틱스 연동
Web/Moblie 환경을 고려해 만든 사이트 입니다.

Web/Moblie
FRESHOUR
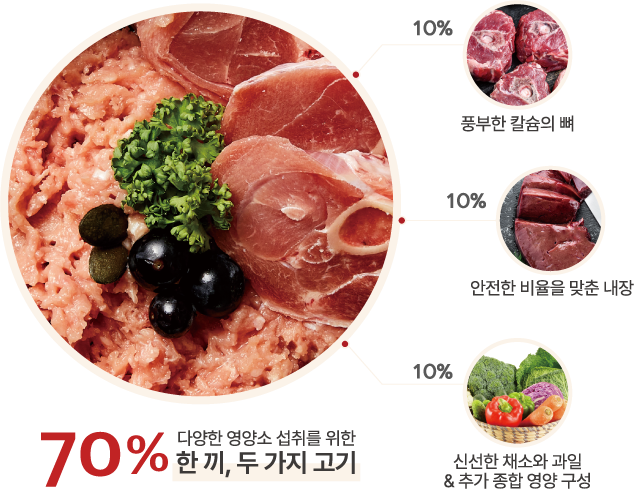
gnuboard5를 사용하여 Custom 게시판 구현
4개 국어 지원 : 영문, 중문, 일문 페이지 제작
웹 환경을 고려해 이미지 및 컨텐츠 최적화를 진행
Web/Moblie 환경을 고려해 만든 사이트 입니다.
Web/Moblie
KNR
업체특성에 맞는 레이아웃과 ScrollMagic 라이브러리
를 통해 제품 특성에 맞는 레이아웃 제작, 사내 Groupware
form 문의를 통해 사내 메일 네임서버(DNS) 설정
Web/Moblie 환경을 고려해 만든 사이트 입니다.
NEOTEC
Home Page
SSL 인증 등록, 제품 특성에 맞는 keyframe 사용
국문, 영문 페이지 제작, form을 통한 문의 제작
Web/Moblie 환경을 고려해 만든 사이트 입니다.
HomePage
SUSHITOUR
keyframe 과 GSAP 등 라이브러리를
사용해 깔끔하고 단아한 페이지 완성
Web/Moblie환경을 고려해 만든 사이트 입니다.
STSROBOTECH
Home Page
SSL 인증 등록, 제품 특성에 맞는 keyframe 사용
국문, 영문 페이지 제작, form을 통한 문의 제작
Web/Moblie 환경을 고려해 만든 사이트 입니다.


Animation
Animation
Heavy Snow
자바스크립트를 활용해서 눈을 내리는 효과를 적용해 보았습니다. 만들었으며, method, random 을 사용해서 무작위로 내리는 설정으로 자연스러운 연출 생각하며 작성 하였습니다.
Animation
GSAP Candy Heart
GASP Candy Heart 로 현재 많이쓰이는 SCSS기술을 활용 하여 만들어 보았습니다. rotaion만 자바스크립트를 활용하고 pseudo을 사용하여 아기자기한 컨셉으로 비슷하게 구현해 봤습니다.
Animation
Hover Panda
Adrian Payne의 팬더 후버 애니메이션입니다. hover, keyframes자연스러운 움직임을 나타내고 JavaScript를 통해 팬더의 표정과 없을 때 자버리는 기능을 구현했습니다.
Animation
Rolling Cube
이 효과 순수 HTML,CSS만으로 간단하게 구현했습니다. rotate를 사용해 keyframes을 통해 자연스럽고 무한하게 굴러가는 정육면체 애니메이션입니다.



CONTACT
Get in touch
Contact Me!
더 궁금한 점이 있으시면 연락주세요!
-
Homepage
http://chogi.co.kr -
Email
ooo0108@naver.com -
Phone
010-2176-7003